最終更新日: 2025.04.10
【たった5秒】配色で迷わないパワポ垢抜け術~おすすめ配色4選~

目次
デフォルト配色での色選びは難しい
パワーポイント資料を作成する際、配色に迷うことはありませんか?
デフォルトの配色パレットから自分で複数の色を選ぶとなかなか色がまとまらない時があります。
しかし、実はパワーポイントには簡単にデフォルトの配色をおしゃれにする設定があるのです。
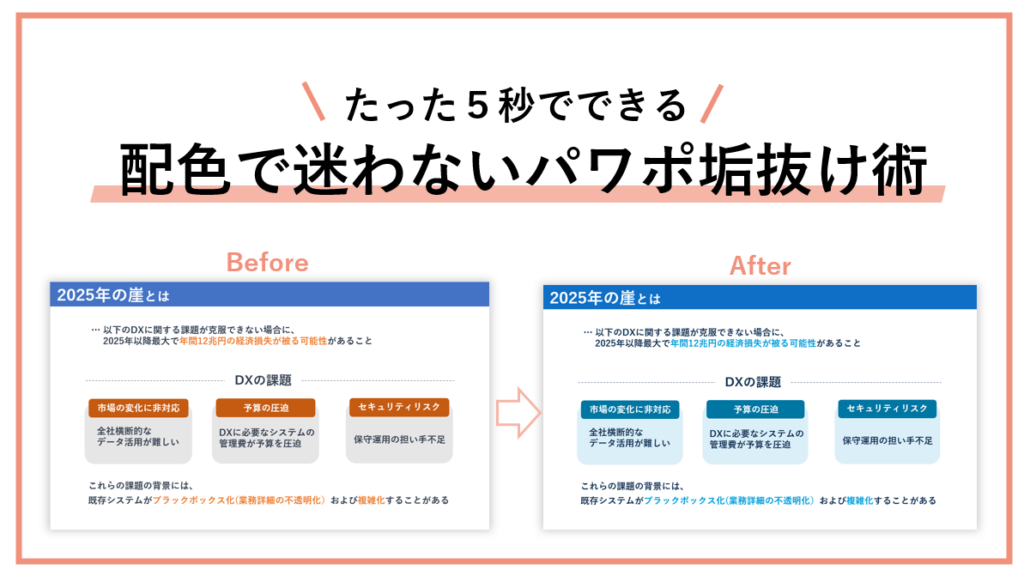
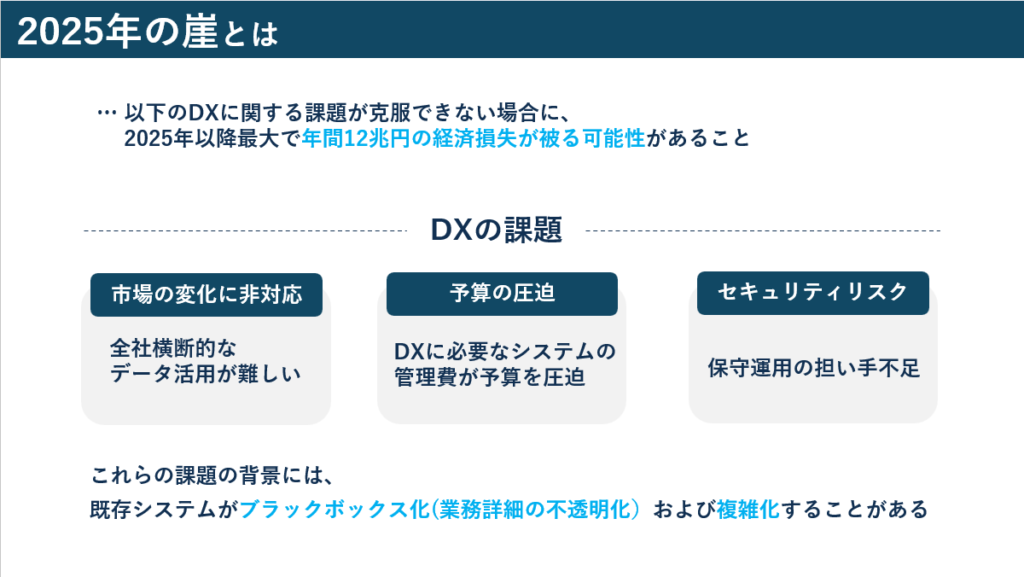
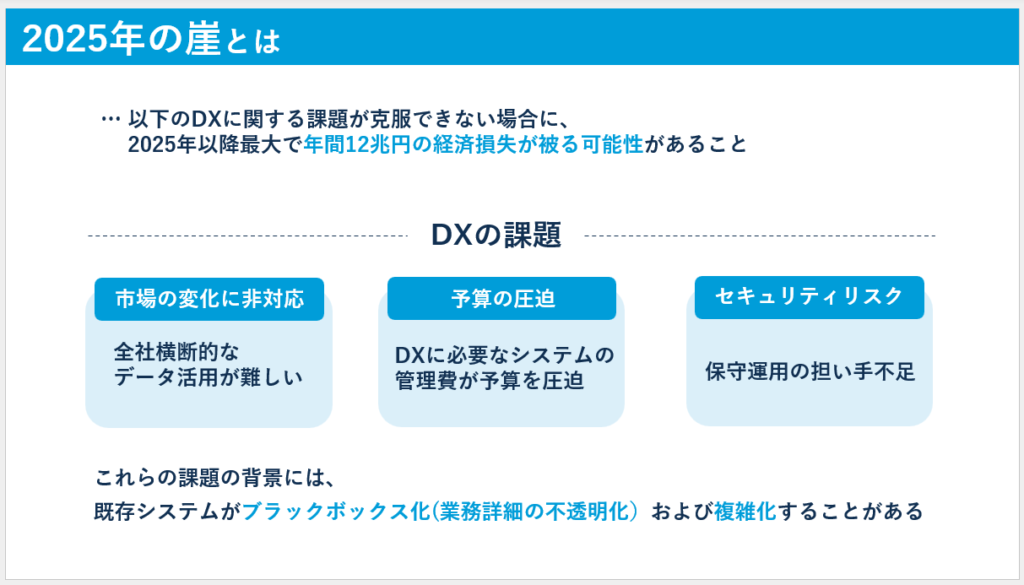
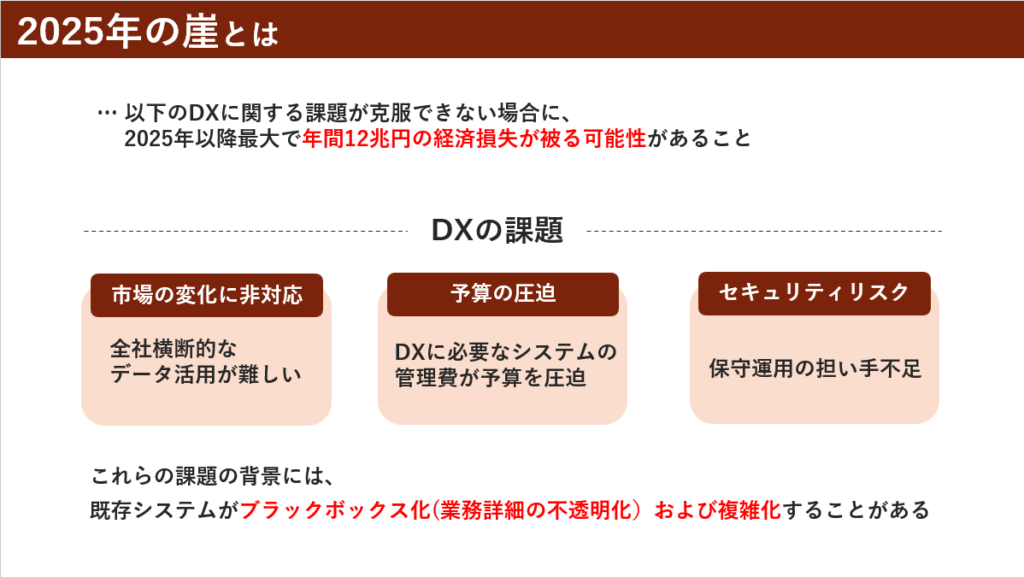
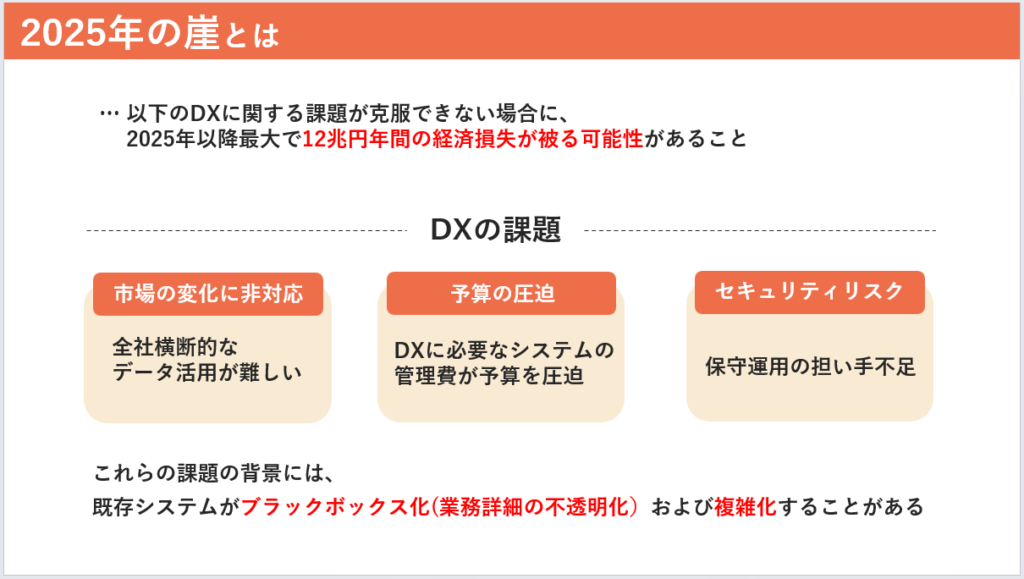
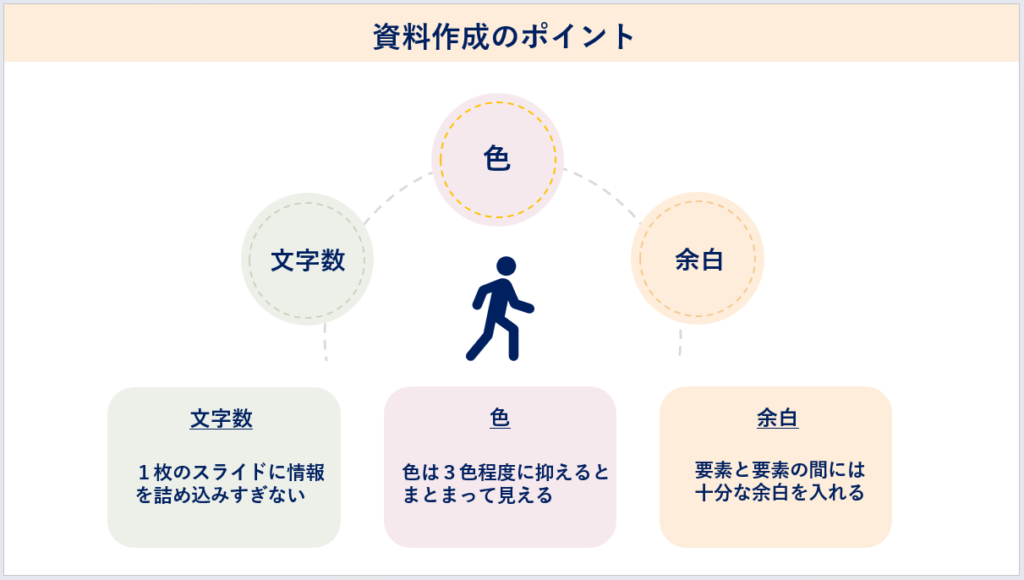
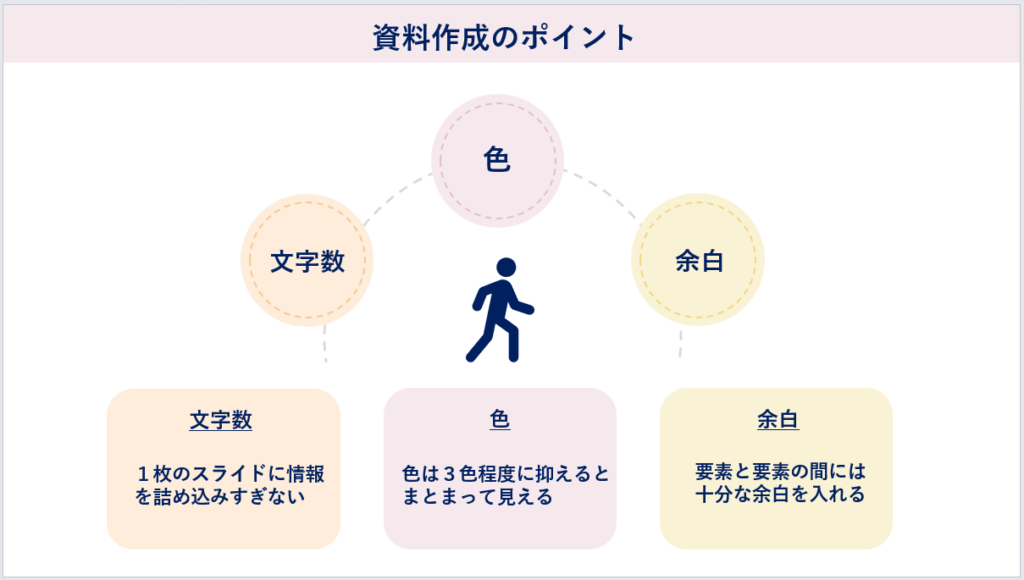
たった5秒の設定を行うだけで下図のようなbefore&afterを実現できます。


今回は配色のお悩みを解決する方法をご紹介します。
デフォルトの配色をおしゃれな配色に設定する方法
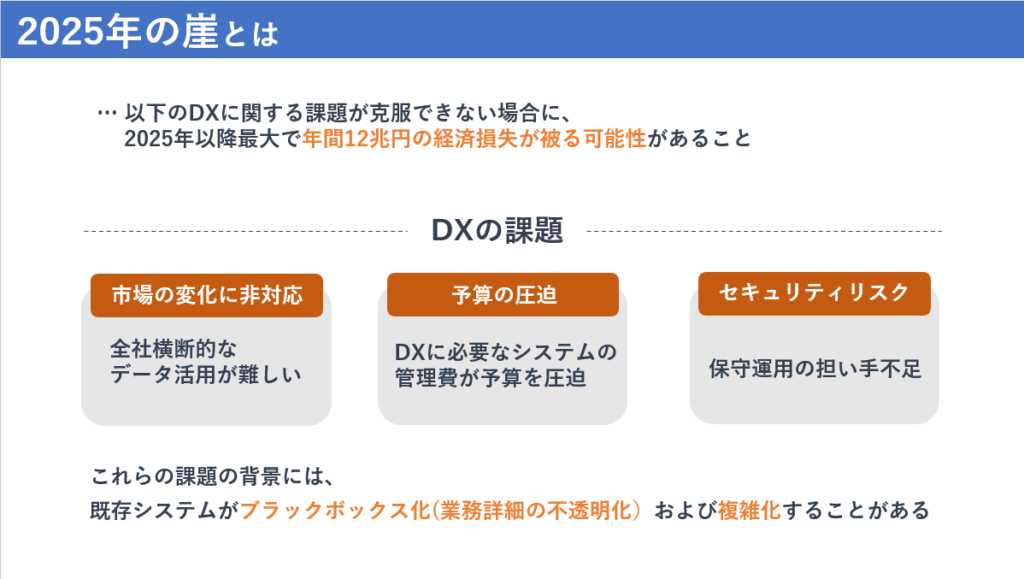
下図のようにデフォルトの配色からおしゃれな配色に設定する方法を説明します。


【設定手順】

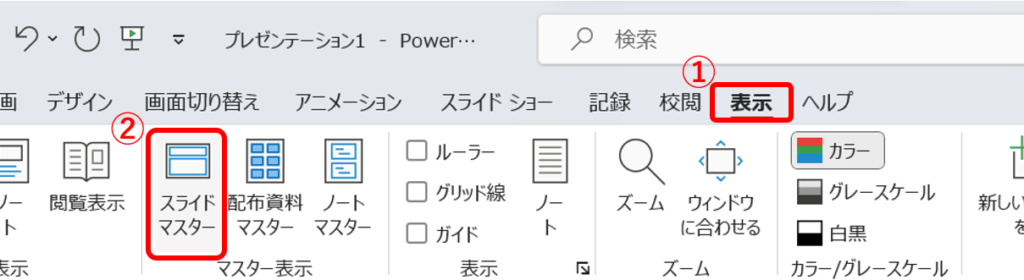
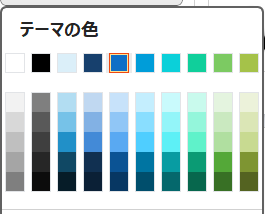
① リボンの「表示」タブをクリック
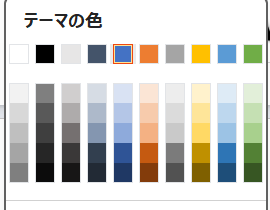
②「スライドマスター」をクリック

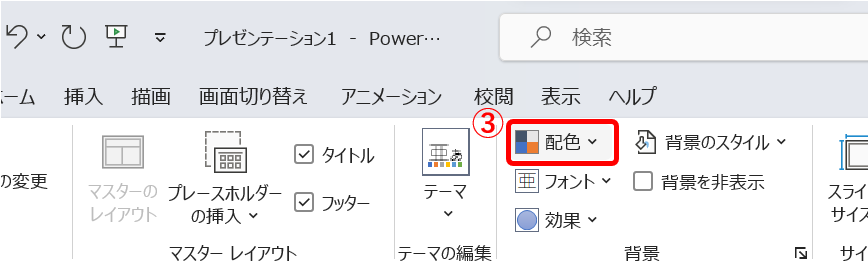
③「配色」を開く

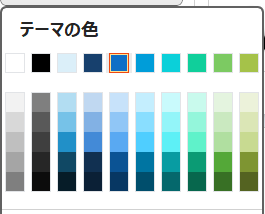
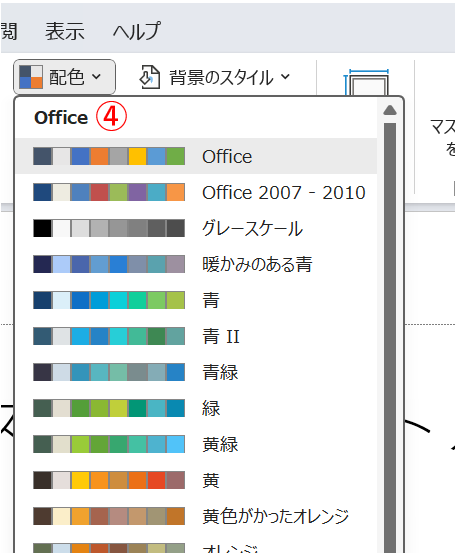
④ 好きな配色を選ぶ

設定完了。
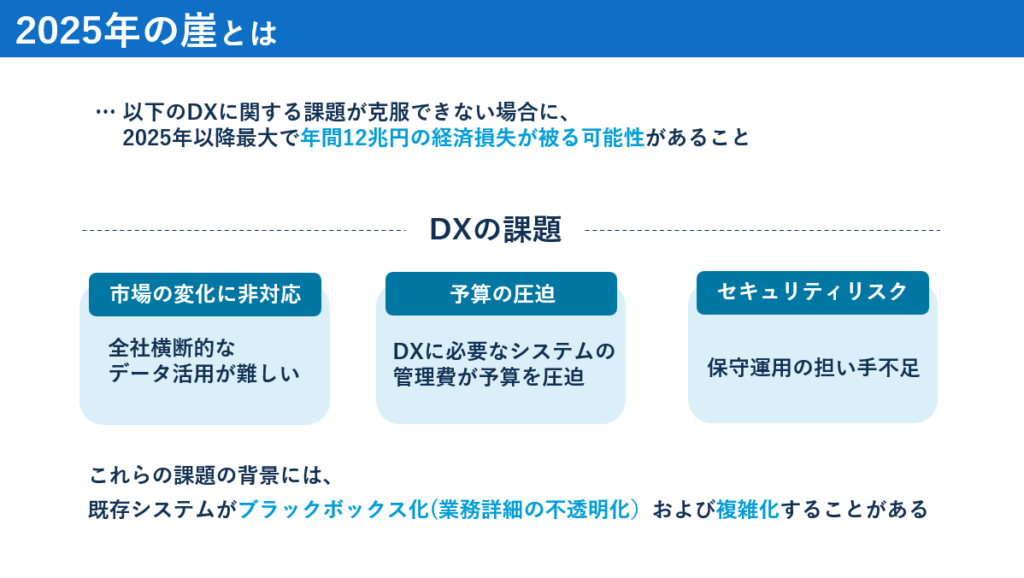
デフォルトの配色から選択した配色に変更されています。
※左図は配色「青」に設定した場合。
以上の手順でデフォルトの配色から好みの配色に変更できます。
配色の種類は「青」や「緑」「黄色がかかったオレンジ」などたくさんあります。
どの配色も統一感ある組み合わせになっているので、深く考えずに色を選択しても全体的にまとまりのあるスライドを作成することができます。

シーン別おすすめ配色4選
①ビジネスシーン 配色「青」


「青」は誠実・クリア・スポーティなイメージを持たせることができ、
ビジネスシーンに向いています。
②ビジネスシーン 配色「赤」


「赤」は情熱・力強い・アクティブなイメージを持たせることができ、企業のコーポレートカラーにもよく使われている色です。
③写真を目立たせたい時 配色「グレースケール」


資料に挿入する写真やイラストを目立たせたい時に全体的にグレースケールの色でまとめると、
写真の色とのコントラストが効き、写真やイラストの魅力をより引き出すことができます。
写真やデザインなどのポートフォリオなどにもおすすめの配色です。
④やわらかい印象にしたい時 配色「ペーパー」


「子供」、「健康」、「親しみ」などのキーワードを要素に持つ際、やわらかい印象を持たせることのできる「ペーパー」の配色がおすすめです。
「挿入」タブの図形を挿入する際、図形の枠線をなしにすると垢抜けます!
もしくは枠線の太さをなるべく細くすると良いです!
まとめ
今回は、たった5秒でできるパワポ垢抜け術と、シーン別のおすすめ配色4選についてご紹介しました。
配色で迷う時間を短縮することができれば、業務効率化に繋がるのでぜひお試しください!
▼ 人気ブログ
▼ デザイン情報発信サイト運営中

▼ WEBサイト制作のご相談はこちらから

【筆者プロフィール】
伊藤 なぎさ
Digital Marketing事業部
主にWEBデザイン・マーケティング業務を担当。
趣味はオンラインゲームと動画制作。
