最終更新日: 2025.04.08
【たった9つ】実例で分かる図解デザインの作り方

目次
営業資料や構成図のデザインの作り方
みなさん、”図解”の書き方やデザインで悩んでいませんか?
図は読み手に内容を分かりやすく、かつ速く情報を伝えることができます。しかし、いざパワーポイントなどで図を作成してみると、内容や構成は良いのに「まとまりがない」「ダサい」「もっとおしゃれにしたい」「垢抜けたい」などと悩んでいませんか?
今回はそんな図解の見た目で困っている”図解”初心者さんのために、美しく分かりやすい図のデザインの基本を9選紹介いたします。
【 デザイン対象 】
営業やプレゼン資料内の図解
■ システム構成図
■ サーバー構成図
■ マニュアルや説明図
■ フローチャート
etc…
図解デザインの基本【レイアウト編】
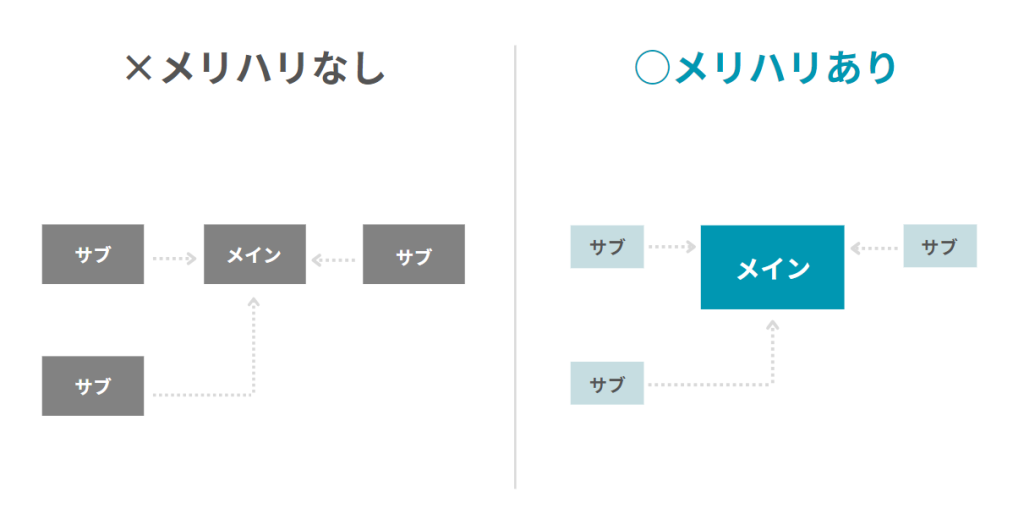
①メインとサブ要素の大きさのメリハリ
図解を作成するにあたって伝えたいことを明確にすることが重要です。そのために、伝えたい重要なメインの要素とそれを補完するサブの要素のメリハリをつけましょう。メリハリは大きさや配色で視覚的に表現できます。

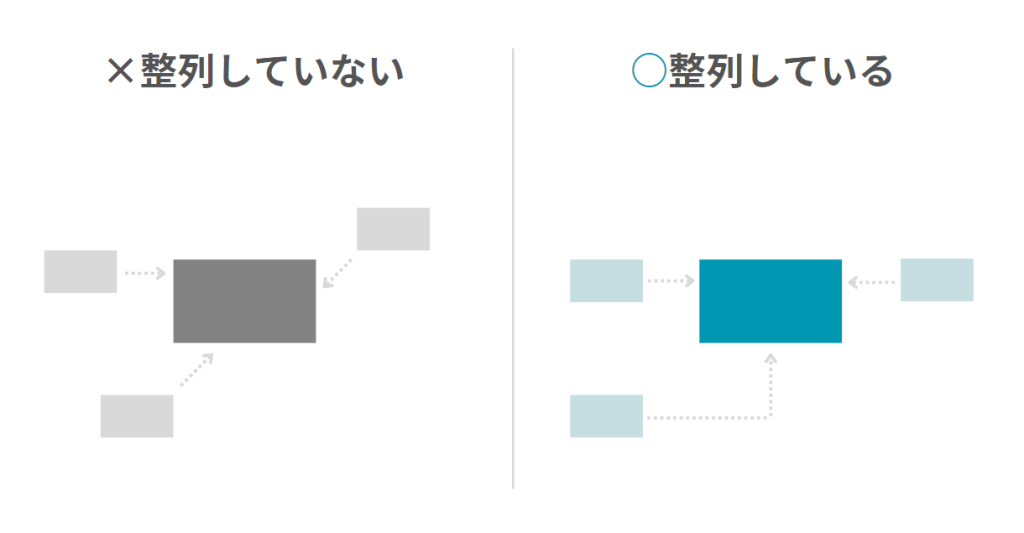
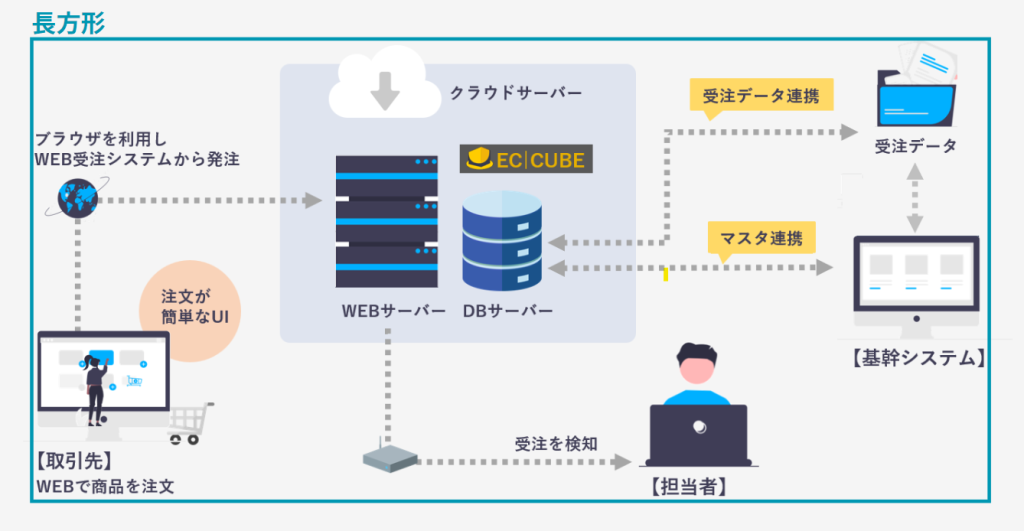
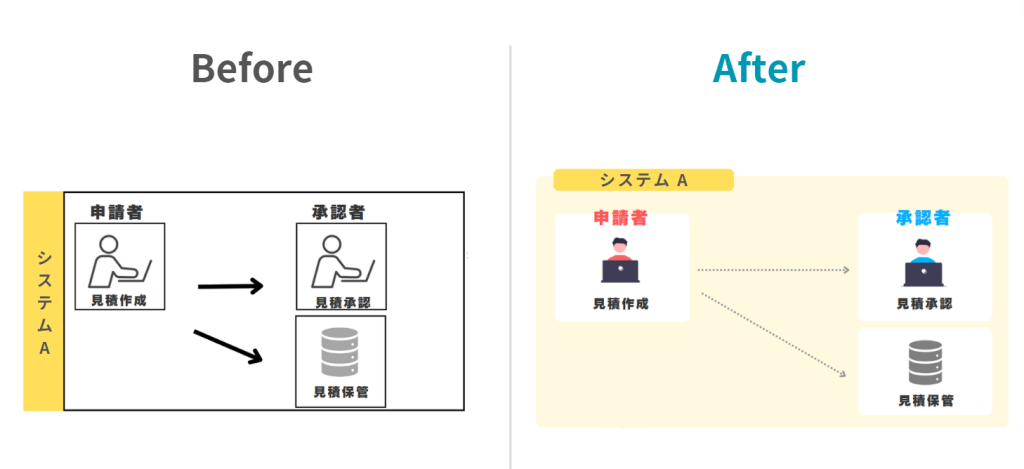
②全体を長方形に収める
図解の全体が長方形に収まるように要素を整列させましょう。
「デザインの4原則」の一つに”整列”があります。要素同士の縦横のラインを揃えることで全体に統一感が生まれ、視覚的につながりを理解しやすくなります。
【 point 】
■ 要素同士の縦横のラインを揃える
■ なるべく直線を意識
→ななめの矢印をなくすと全体がより直線的になる

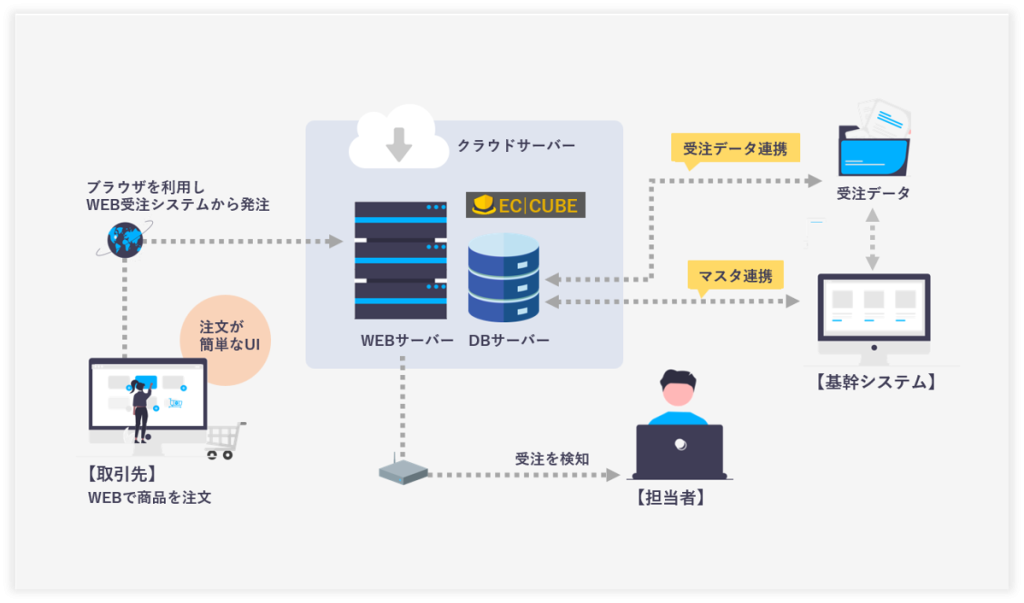
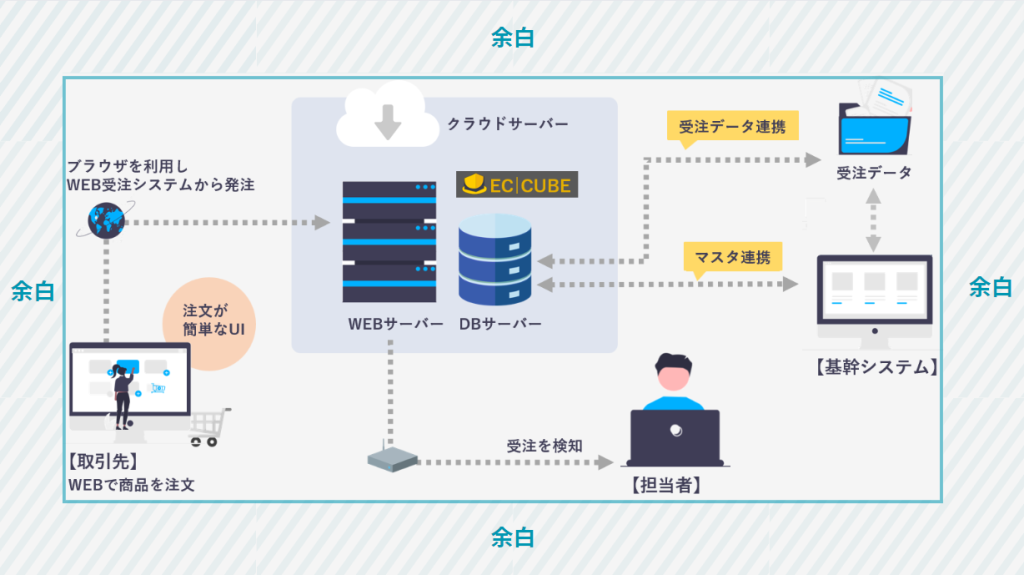
▼ 図解の全体を長方形に収めた例


図の掲載先:受注業務のデジタル化・Web受注システム「BtoB EC サイト構築」
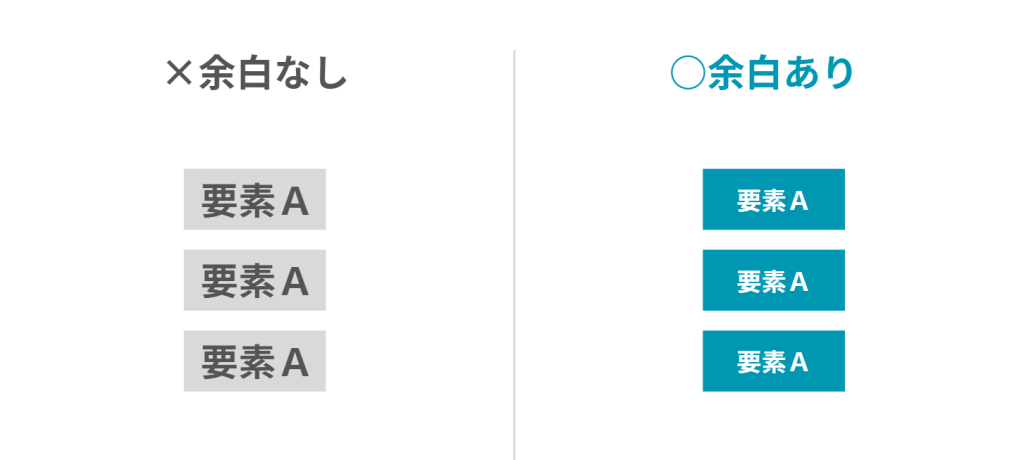
③文字や図解全体の周辺に余白を入れる
図解の作成において、文字を四角や丸などの図形で囲むことが多くあると思います。その際、文字の周辺に適度な余白を設けることで見た目がすっきりとして垢抜けた印象になります。

また、プレゼン資料などでパワポのスライドに作成する際は、図解全体の周り4辺にも余白を設けましょう。そうすることでスライドの内容が画面全体に詰め込まれることがなくなり、情報が整理されて見やすくなります。
文字や図が画面の端にぎりぎりまで詰まっていると、視覚的に窮屈で読みづらくなることがありますが、余白があると目に優しいレイアウトになります。
▼ PowerPointのスライド


図解デザインの基本【デザイン編】
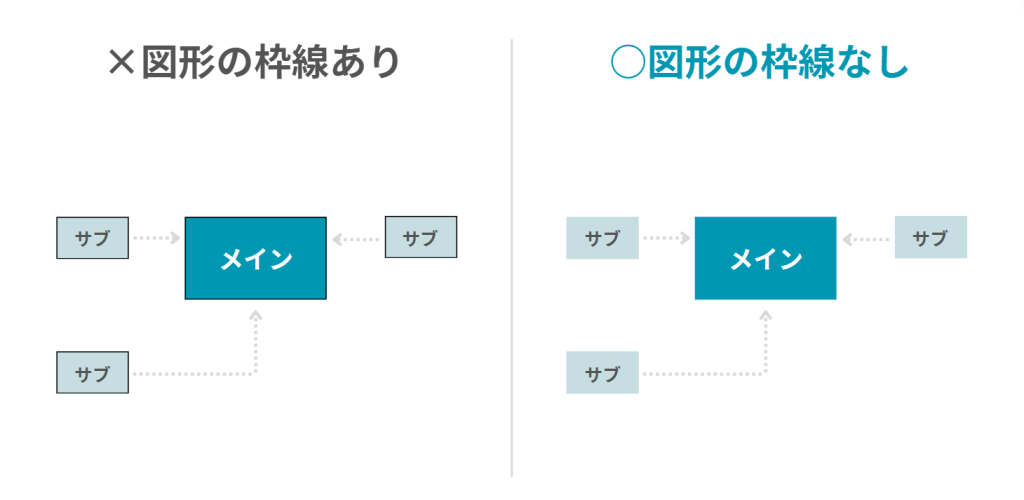
①図形の枠線をなくす
パワーポイントで図形を挿入する際、デフォルト状態では図形に枠線がついてきます。しかし、”線で囲む”表現は視覚的に目立ち、多用されていると窮屈な印象を与えてしまいます。そのため、図形の枠線はなくしてシンプルなデザインを心掛けましょう。要素を囲みたい時は、背景を塗りつぶす方法がおすすめです。

▼ 実際の例

【 point 】
■ 図形の枠線をなくす
■ 要素を囲む時は背景塗りつぶしがおすすめ
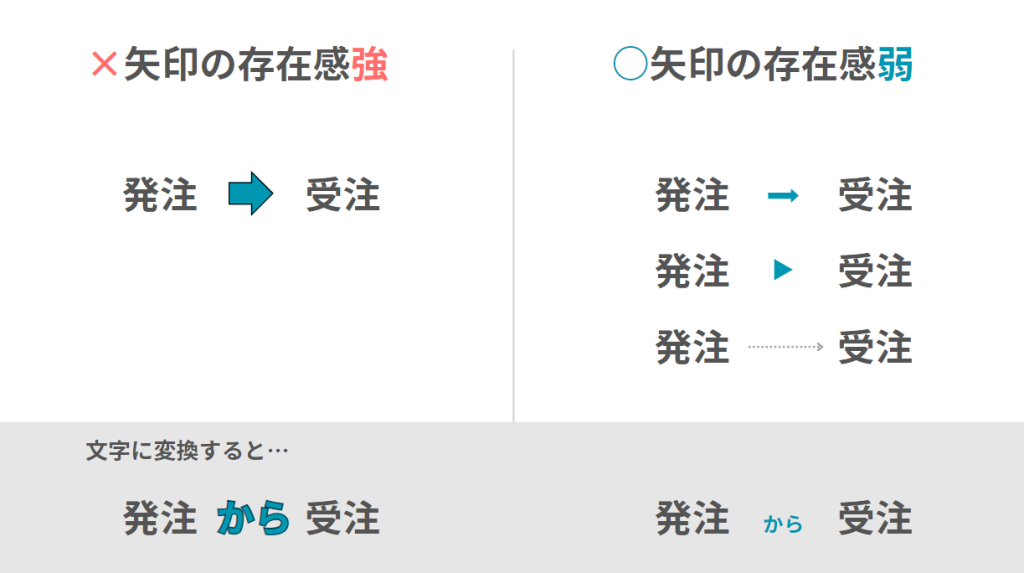
②矢印の存在感を弱くする
矢印のデザインにも気をつけましょう。矢印が文字と同等の存在感を持っていると、主役の文字の情報が伝わりにくくなります。矢印はさりげない大きさや色を意識することがポイントです。

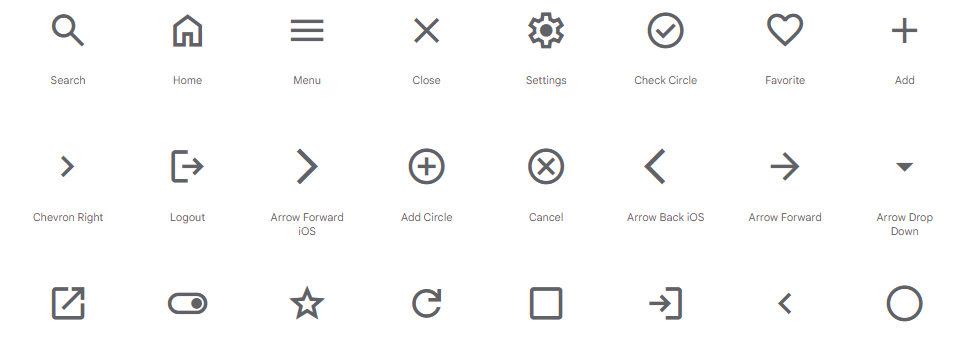
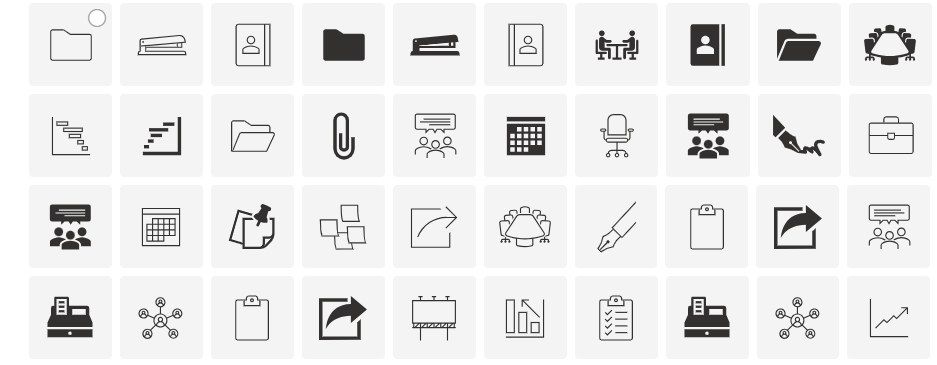
③アイコンやイラストのテイストを揃える
使用するアイコンのテイストがばらばらだと見た目が美しくありません。アイコンを使用する際は、”塗りつぶしのアイコン”、”白抜きのアイコン”などテイストを揃えるようにしましょう。
また、アイコンはクオリティの高いものを使用することで図解の質も上がります。使うアイコンに困った時は、Googleが提供しているアイコンの「Mateerial Symbols」やパワーポイントのアイコンが種類豊富で色の変更も可能なのでおすすめです。
▼ Google「Mateerial Symbols」 ※無料

https://fonts.google.com/icons?subset=japanese¬o.script=Hira
▼ パワーポイントのアイコン ※「挿入」タブ→「アイコン」

図解デザインの基本【配色編】
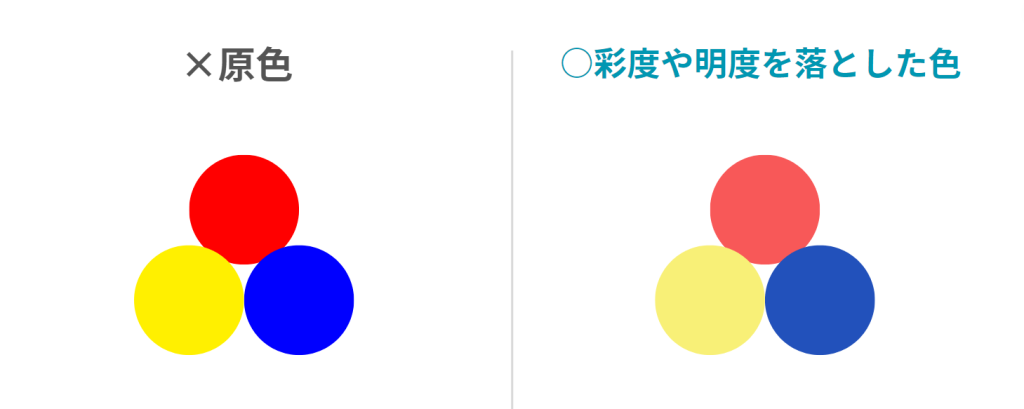
①原色は使わない
図解に限らず、資料で原色を使うことはなるべく避けましょう。原色は色が濃く文字が読みづらくなるので、彩度や明度を落とした色がおすすめです。

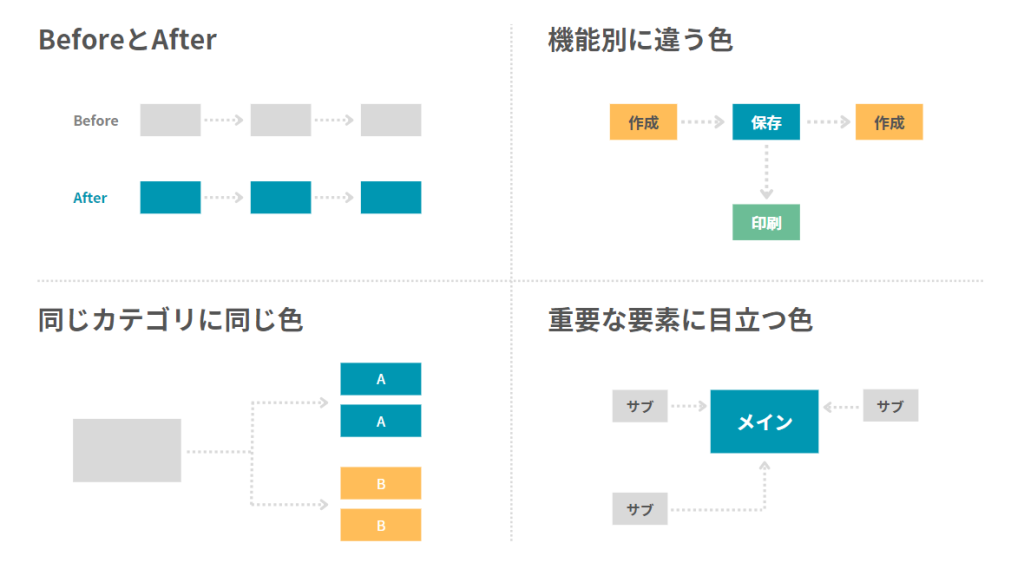
②分類・機能ごとに色分けする
色は見た目を美しくするだけでなく、色分けすることで分類や機能を視覚的に分かりやすくします。
▼ 色分けの例

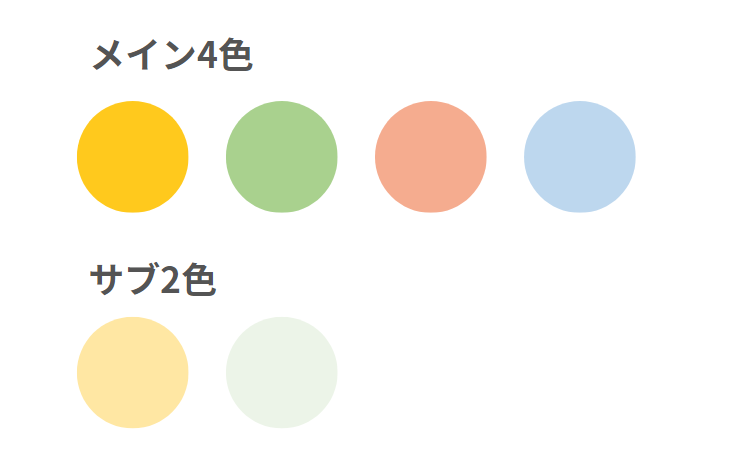
③色数は2~4色が目安
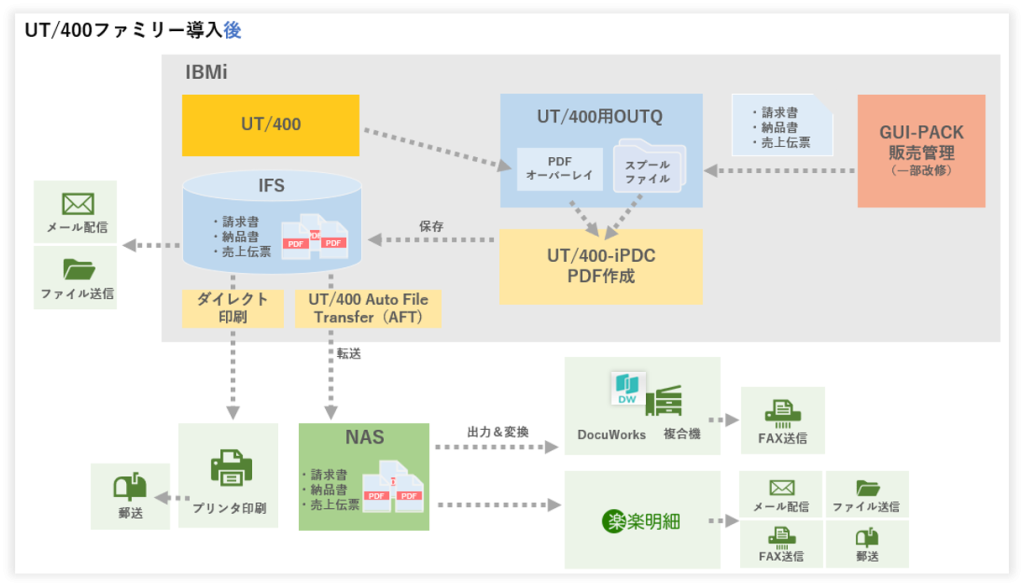
図解に使う色数は少なけれな少ないほどシンプルで見やすいです。色を多く使いたい場合は4色程度に抑えるのがおすすめです。また、どうしても複数の色を使いたい場合は、色の濃淡で工夫しましょう。特別な意図がない要素はグレーなど無彩色を使うという手もあります。
▼ 色数が多い例


図の掲載先:UT/400ファミリーを採用し5577を撤廃、帳票基盤を改築!
図解の実例紹介
弊社ホームページの各ソリューションページでは図解を取り入れています。今回紹介した図解のポイントを踏まえて実際に作成しています。
▼ 図の掲載先:受注業務のデジタル化・Web受注システム「BtoB EC サイト構築」

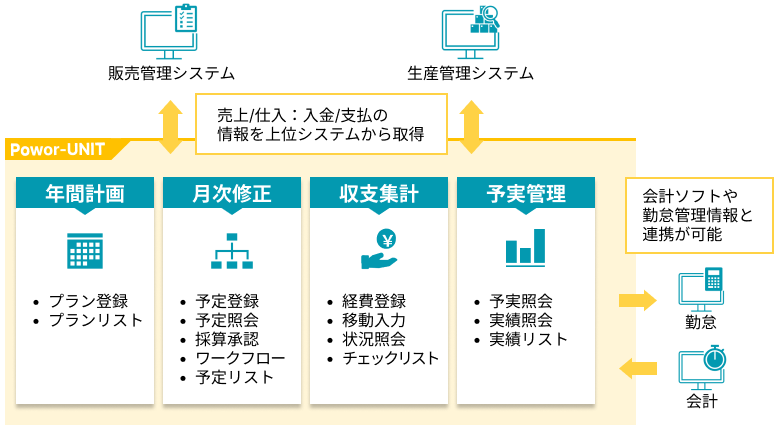
▼ 図の掲載先:部門別採算をタイムリーに可視化!「Power-UNIT」

まとめ
【 図解デザインの基本9選 】
■ レイアウト
①メインとサブ要素の大きさのメリハリ
②全体を長方形に収める
③文字や図解全体の周辺に余白を入れる
■ デザイン
①図形の枠線をなくす
②矢印の存在感を弱くする
③アイコンやイラストのテイストを揃える
■ 配色
①原色は使わない
②分類・機能ごとに色分けする
③色数は2~4色が目安
以上、初心者向け図解のデザイン・書き方のポイントでした!
営業資料やシステム構成図の作成に役立てていただけると嬉しいです!
▼ 人気ブログ
▼ デザイン情報発信サイト運営中

▼ WEBサイト制作のご相談はこちらから

【 筆者プロフィール 】
伊藤 なぎさ
Digital Marketing事業部
主にデザイン・マーケティング業務を担当。
趣味はオンラインゲームと動画制作。
